changelog
Improved Speed Insights experiences
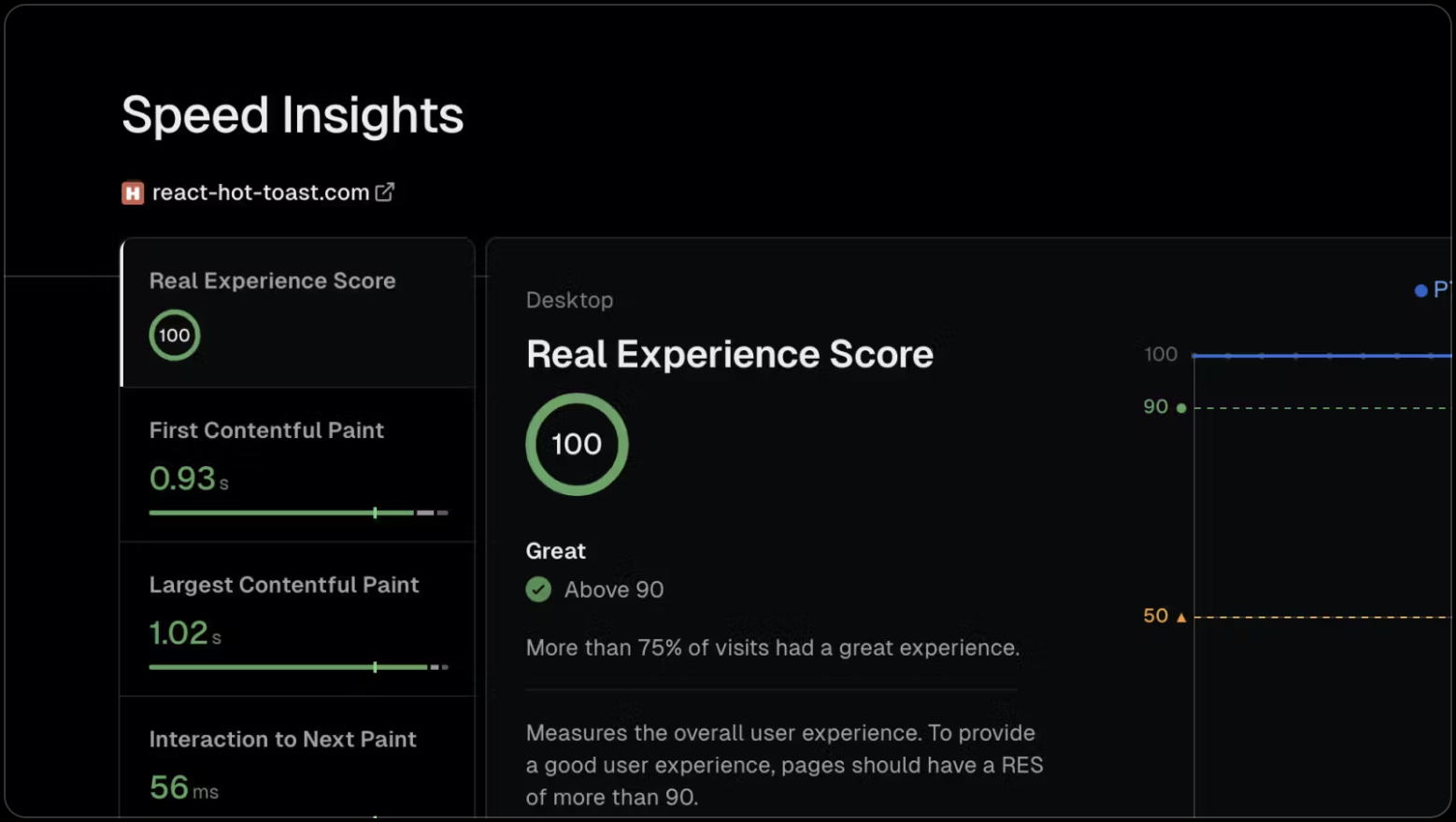
Speed Insights measures site performance and helps you understand areas for improvement. This includes Core Web Vitals like First Contentful Paint, Largest Contentful Paint, Layout Shift, and more.

The Speed Insights experience has been improved to include:
- Support for all frontend frameworks: You can now use Speed Insights with any framework using the new @vercel/speed-insights package. This includes supporting dynamic route segments in frameworks like SvelteKit and Remix.
- First-party data ingestion: Data will now be processed directly through your own domain, eliminating the third-party domain lookup.
- Updated scoring criteria: All previous and future metrics measured by Speed Insights are now updated with new weights, based on the latest guidance from Core Web Vitals and Lighthouse.
- UI improvements: You can now view performance data by region. Displayed metrics now default to p75 (the experience of the fastest 75% of your users).
- Time to First Byte (TTFB): This metric is now measured, providing visibility into how quickly the server responds to the first request.
- Advanced customization: New tools to intercepts requests and set sample rates on a per-project basis.